Hoy te voy a mostrar cómo crear menu WordPress para que al pasar el ratón sobre los elementos del menú veas como se despliegan todas las páginas que pertenecen a una categoría.
Es más fácil de lo que te puedes imaginar y compatible con cualquier plantilla que estés utilizando, pero lo dicho, lleva bastante trabajo manual porque no hay forma “automática” (por lo menos no una chula) de ir agregando las páginas y post -en orden- que se vayan creando al menú.
También te enseñaré cómo hacer que los enlaces del menú se abran en una pestaña nueva por si deseas dejar algún tipo de afiliación en el menú de tu web.
Y para los AdSenseros que les mola el blackhateo les dejo una forma sencilla de ocultar el menú en WordPress sin perder su utilidad a nivel de SEO.
¿Cómo hacer un menu desplegable en WordPress?
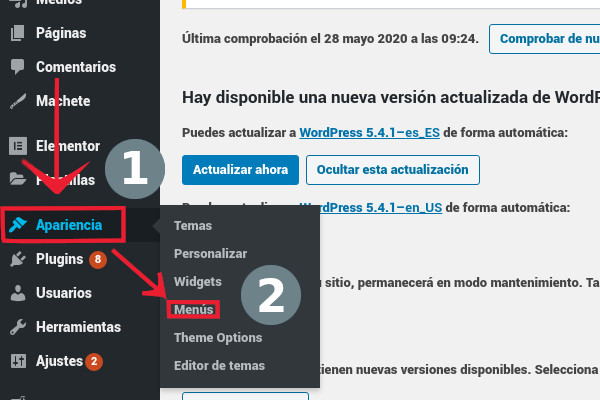
Para crear un menú en WordPress basta con hacer posar el ratón sobre Apariencia y luego hacer clic en Menús.
 > Menús en WordPress» data-original-height=»400″ data-original-width=»600″ border=»0″>
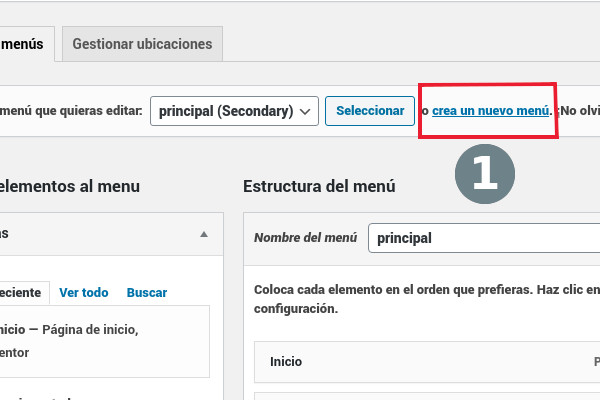
> Menús en WordPress» data-original-height=»400″ data-original-width=»600″ border=»0″>Una vez dentro del apartado de “Menús” debes hacer clic en crea un nuevo menú.

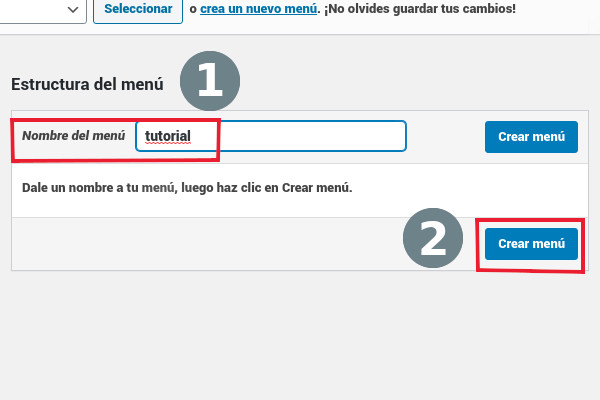
El siguiente paso será darle nombre al menú y clicar en Crear menú.

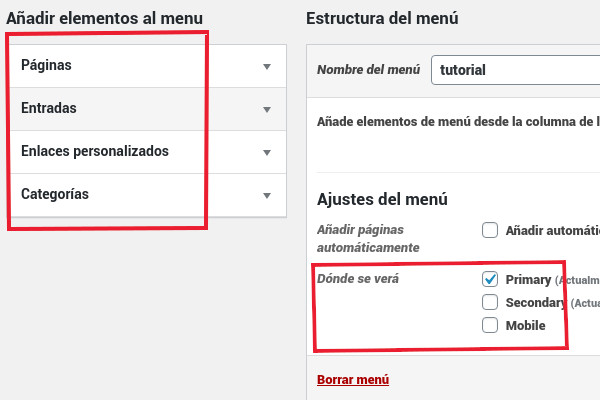
Ya con el menú creado puedes elegir entre:
- Páginas
- Entradas
- Enlaces Personalizados
- Categorías
Para agregar al menú, también puedes seleccionar su ubicación. Recuerda que la posible ubicación vendrá determinada por tu plantilla.

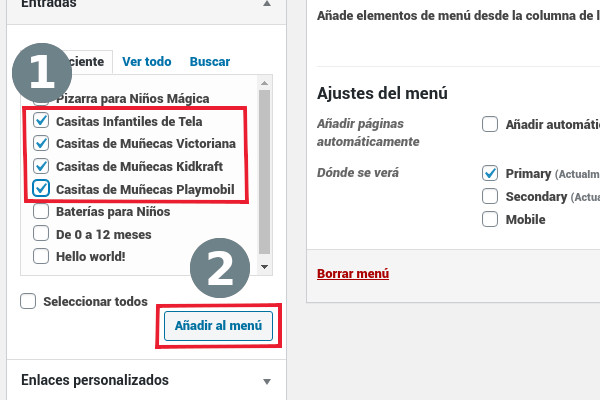
Selecciona las páginas y/o entradas que quieras añadir al menú y presiona el botón Añadir al menú.

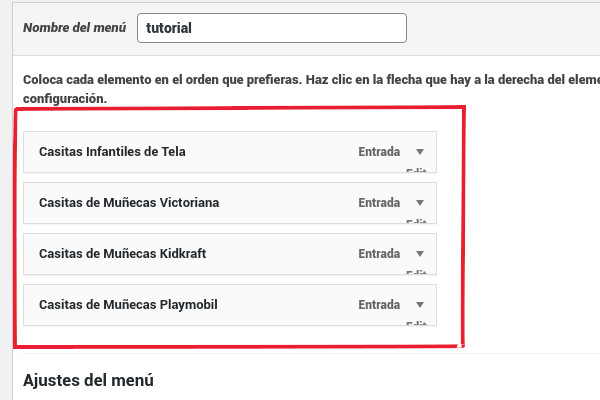
Las páginas y/o entradas que has agregado van a lucir de esta manera:

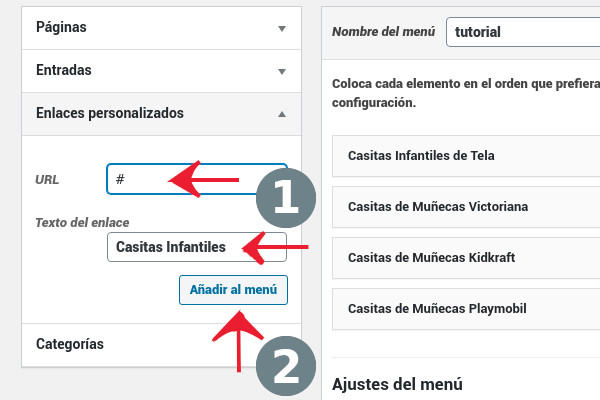
Para agrupar las entradas dentro de una opción desplegable hay que crear una suerte de “página” padre que va a juntar todas estas dentro de una sola opción del menú.

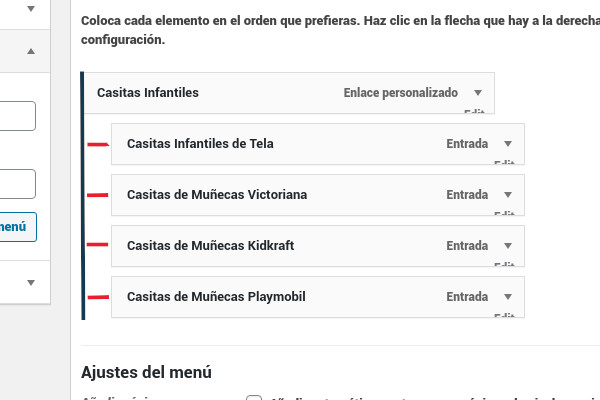
Una vez creado el “padre” de las entradas -para que se vuelvan hijos desplegables en el menú- debes agruparlas debajo de donde las quieres desplegar quedando algo como:

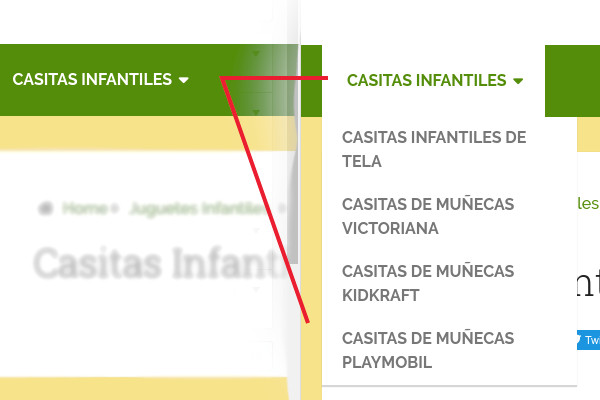
El efecto conseguido es el de un menú que al posar el mouse encima se despliegan todos los hijos que posee:

Para agregar nuevos elementos debes hacerlo a mano, siguiendo este mismo procedimiento, cada vez que publiques una entrada en esa categoría.
Crear menú WordPress ¿Se puede abrir en una nueva pestaña los elementos?
Para abrir los elementos del menú en una nueva pestaña debes ubicar en la esquina superior derecha el botón Opciones de pantalla 🔽 y marcar la casilla ✅ Destino del enlace tal que así:

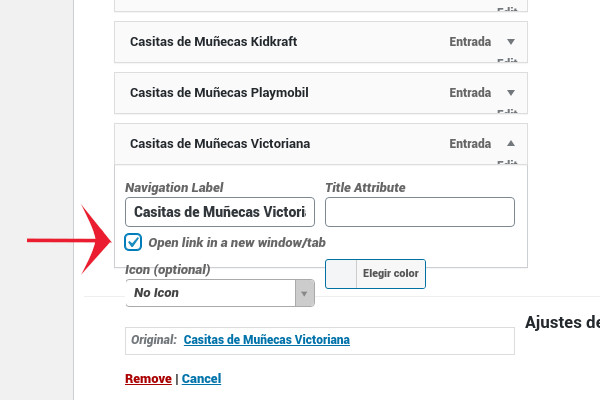
Una vez hecho eso te va aparecer, en los elementos del menú, una nueva casilla que podrás marcar para que se abran los links en una nueva pestaña:

¿Cómo ocultar el menú en una página WordPress?
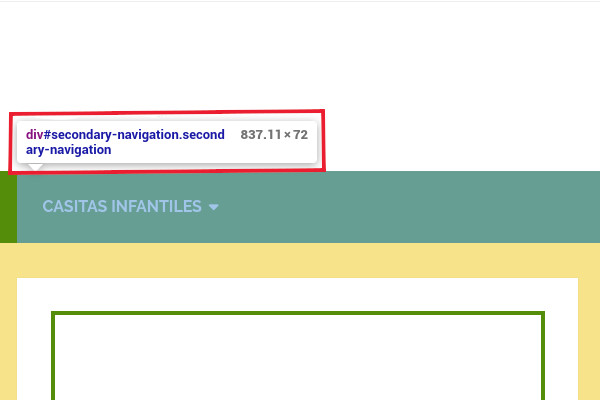
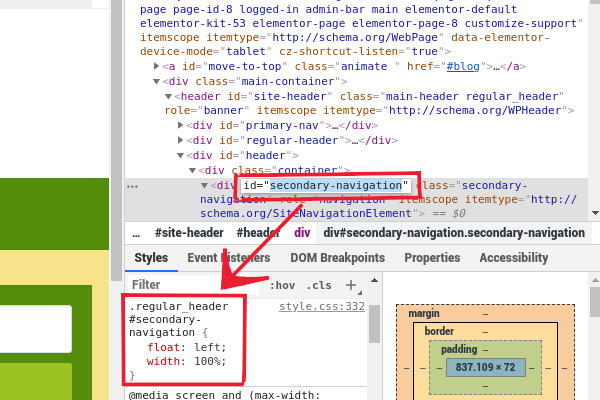
Para ocultar el menú en WordPRess usa el modo inspeccionar de tu navegador y verifica el nombre de la clase que le está dando los estilos CSS al div que contiene el menú:


Luego es necesario que te ubiques en Apariencia >> Personalizar y vayas a CSS adicional.

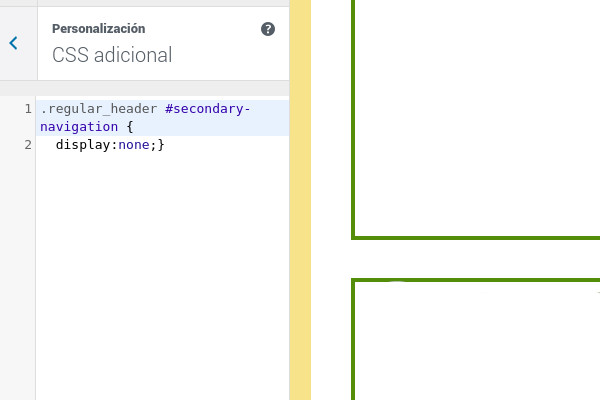
Una vez aquí puedes dejar instrucciones CSS que van a sobreescribir las que tiene tu theme (plugins) para dejar todo a tu gusto (o necesidad).
Para que desaparezca el menú basta con agregar la propiedad “display:none”, en mi caso el código sería algo como esto:
.regular_header
#secondary-navigation{
display:none;
}Lo dejo en el CSS adicional:

Con esto “desaparece” el menú y lo digo entre comillas porque a ojos del usuario no está, pero a ojos de san gluglu sigue ahí, por ende, se puede seguir usando con fines de SEO. 😎
Este truco es bastante guapo para webs CTA de AdSense donde quieres que el usuario use tu banner de links en lugar del menú de la web.
Eso es todo por esta entrada, si tienes dudas sobre alguna parte del proceso las puedes dejar en los comentarios y te respondo, de momento, me despido. 😘






